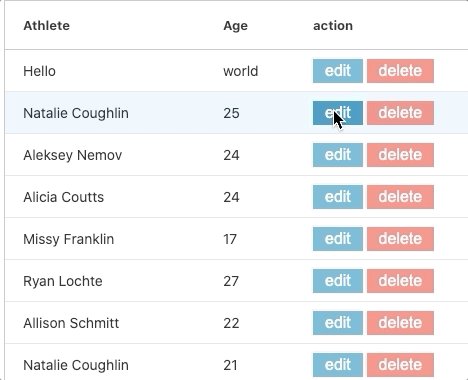
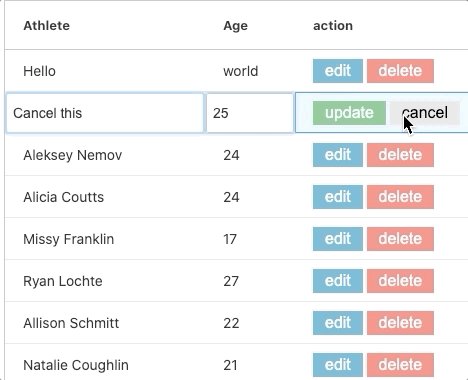
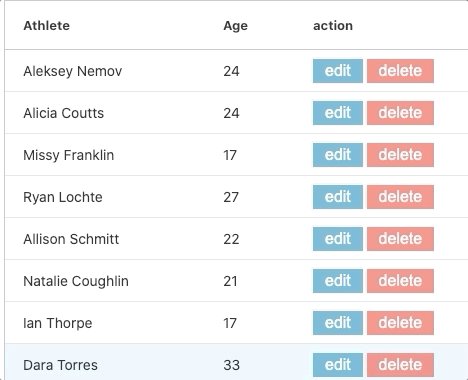
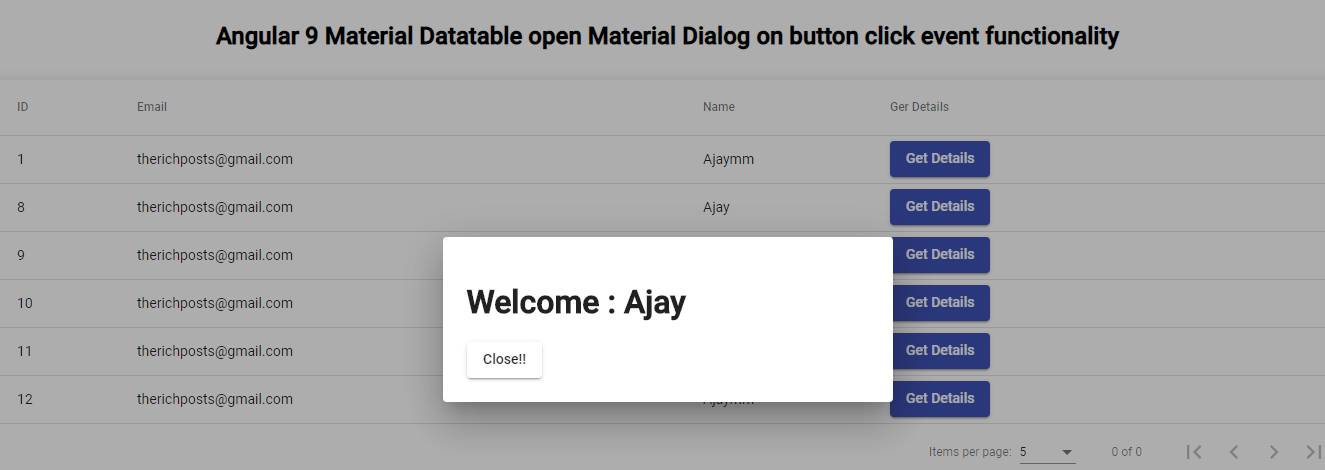
22 How to display data in a form after clicking on button in Angular 10 + spring boot crud app - YouTube

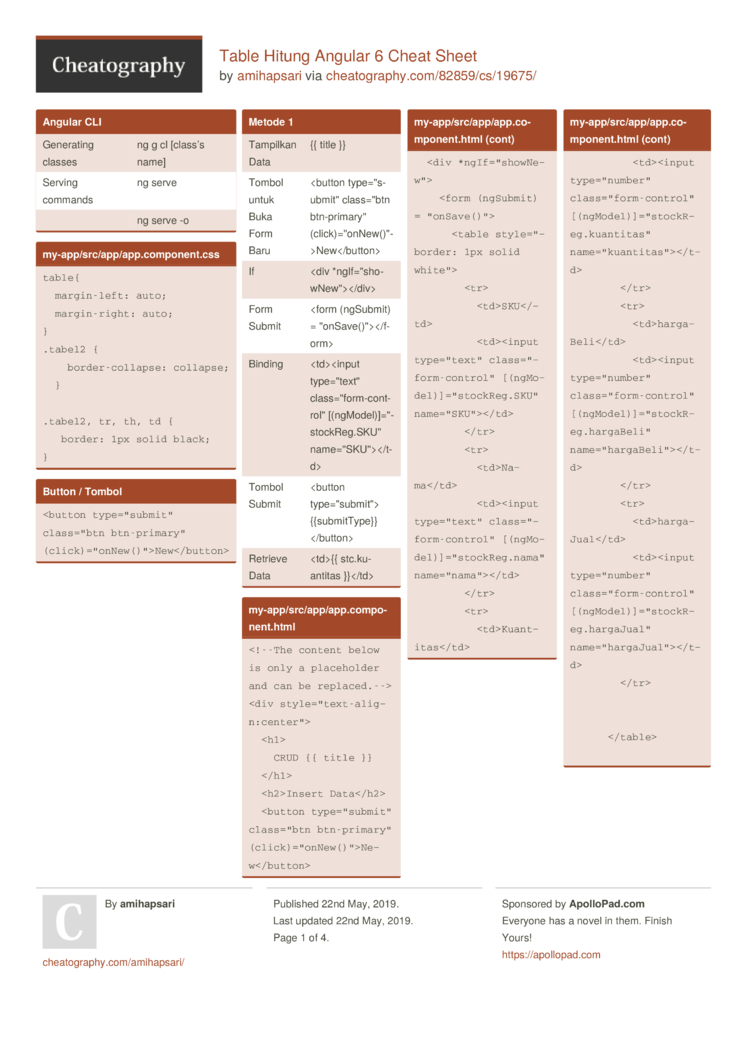
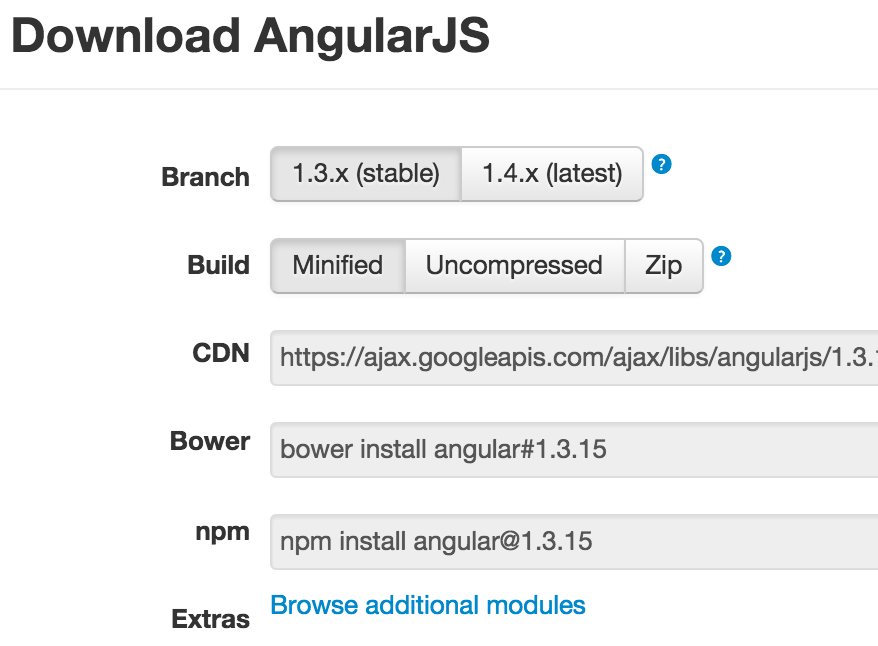
Table Hitung Angular 6 Cheat Sheet by amihapsari - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion





![jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-read-td-value_637439915869951722.gif)