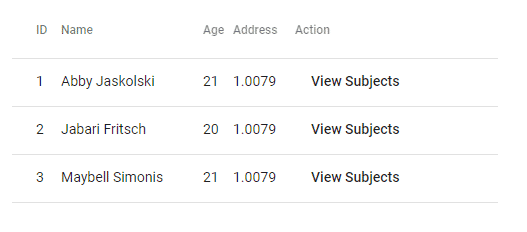
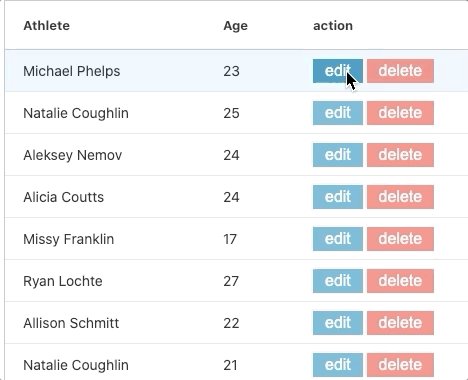
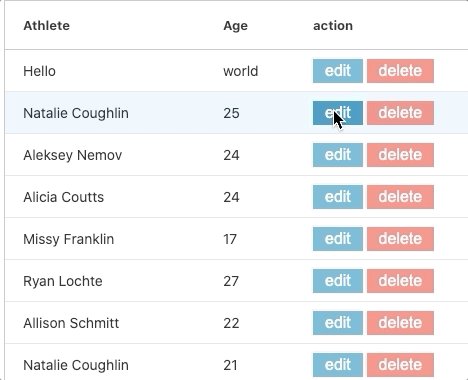
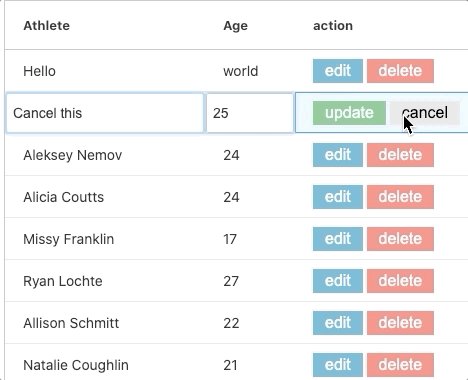
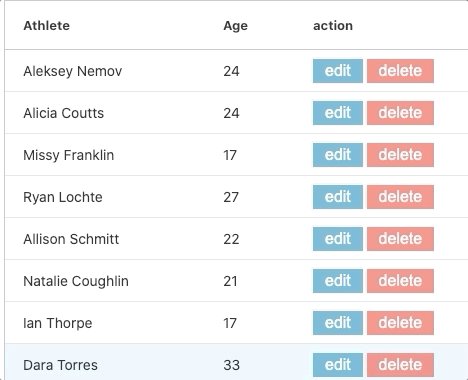
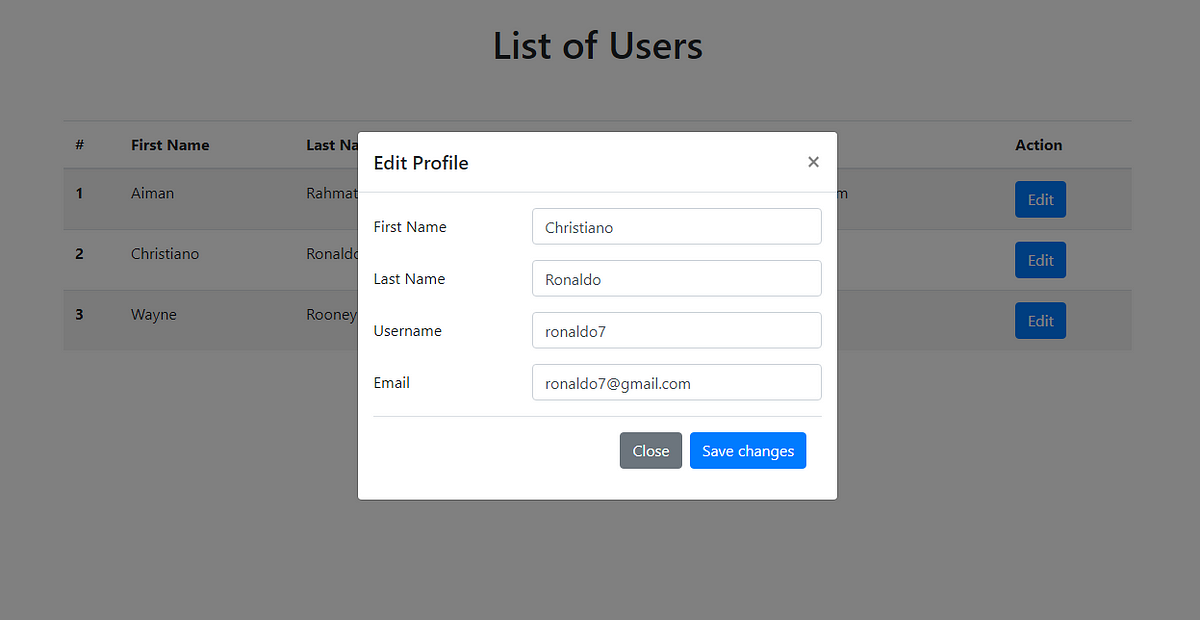
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly

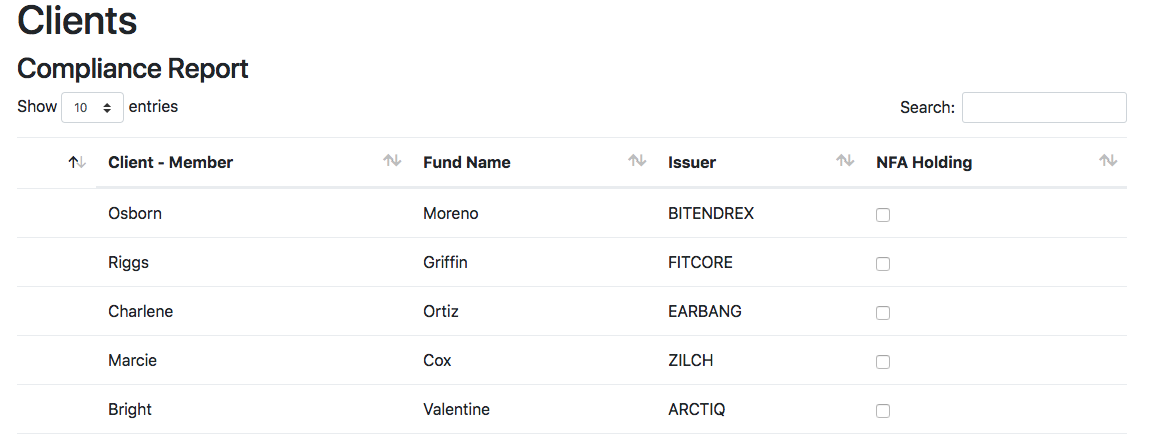
selenium - Selecting button within angular table which contains multiple buttons made up of the same ID - Stack Overflow

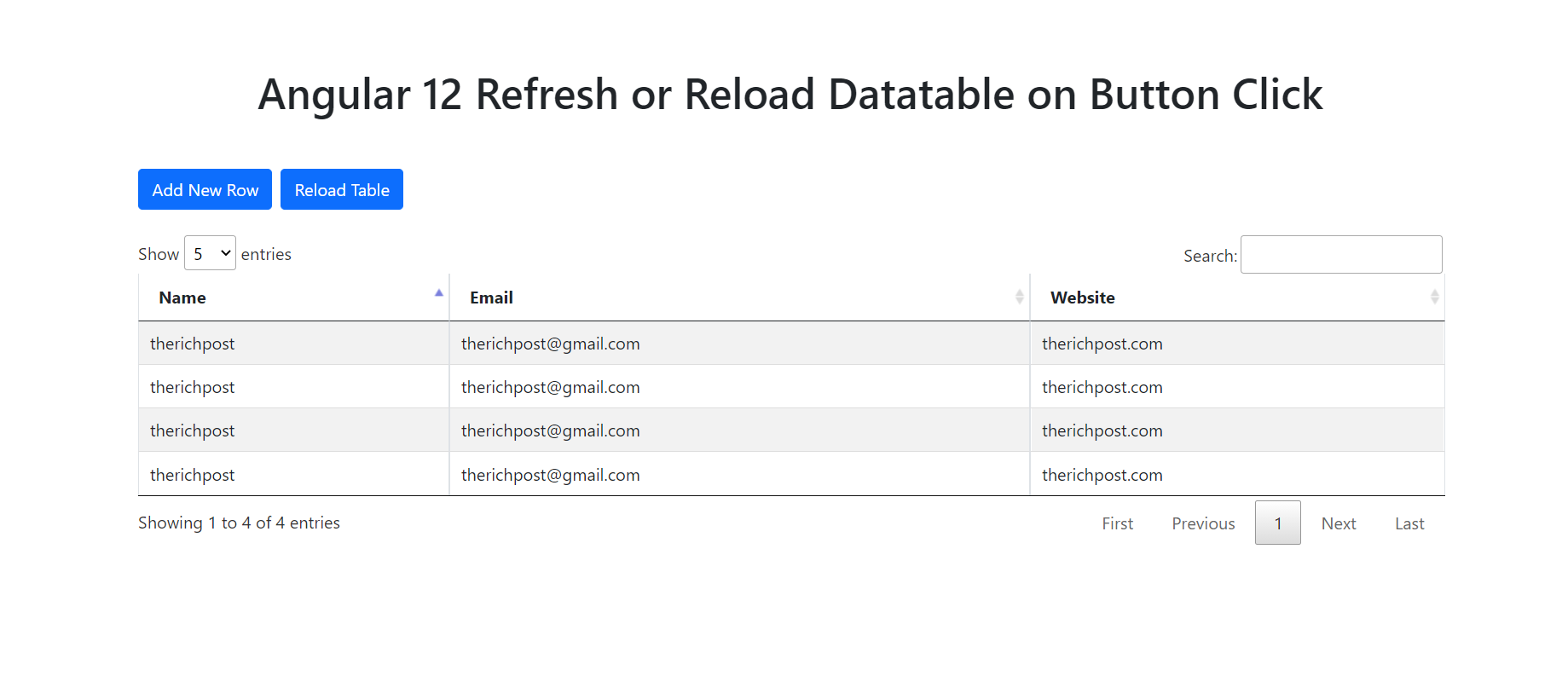
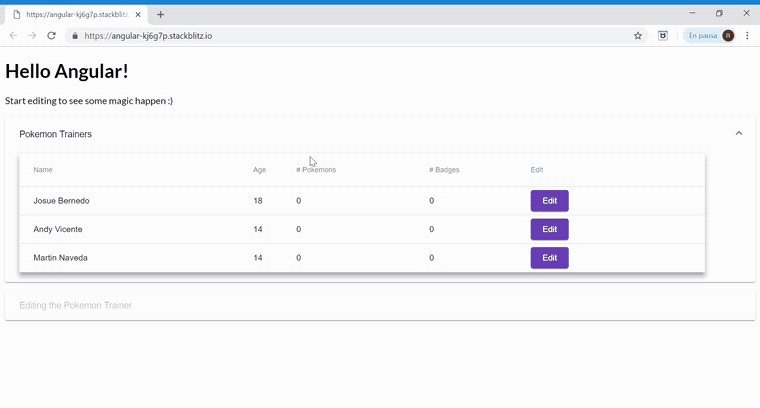
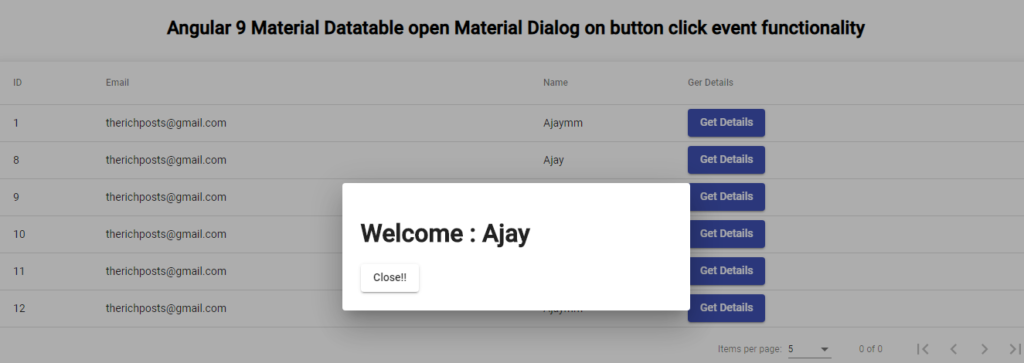
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

parameter passing - Sending an Id to a method on a button click in Material Table in Angular - Stack Overflow