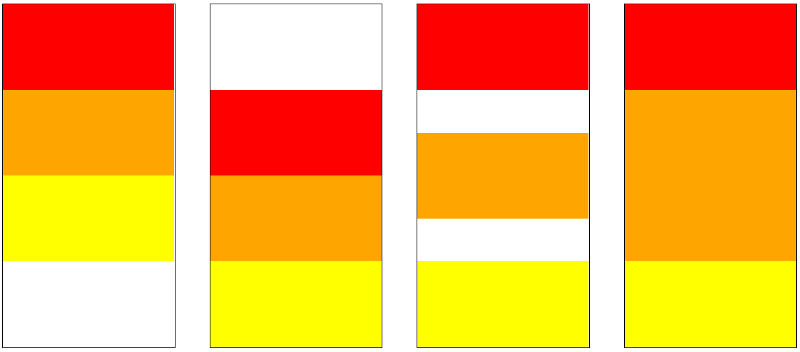
![The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff](http://petersommerhoff.com/wp-content/uploads/2017/03/flex-wrap-wrapreverse.png)
The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff

css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium