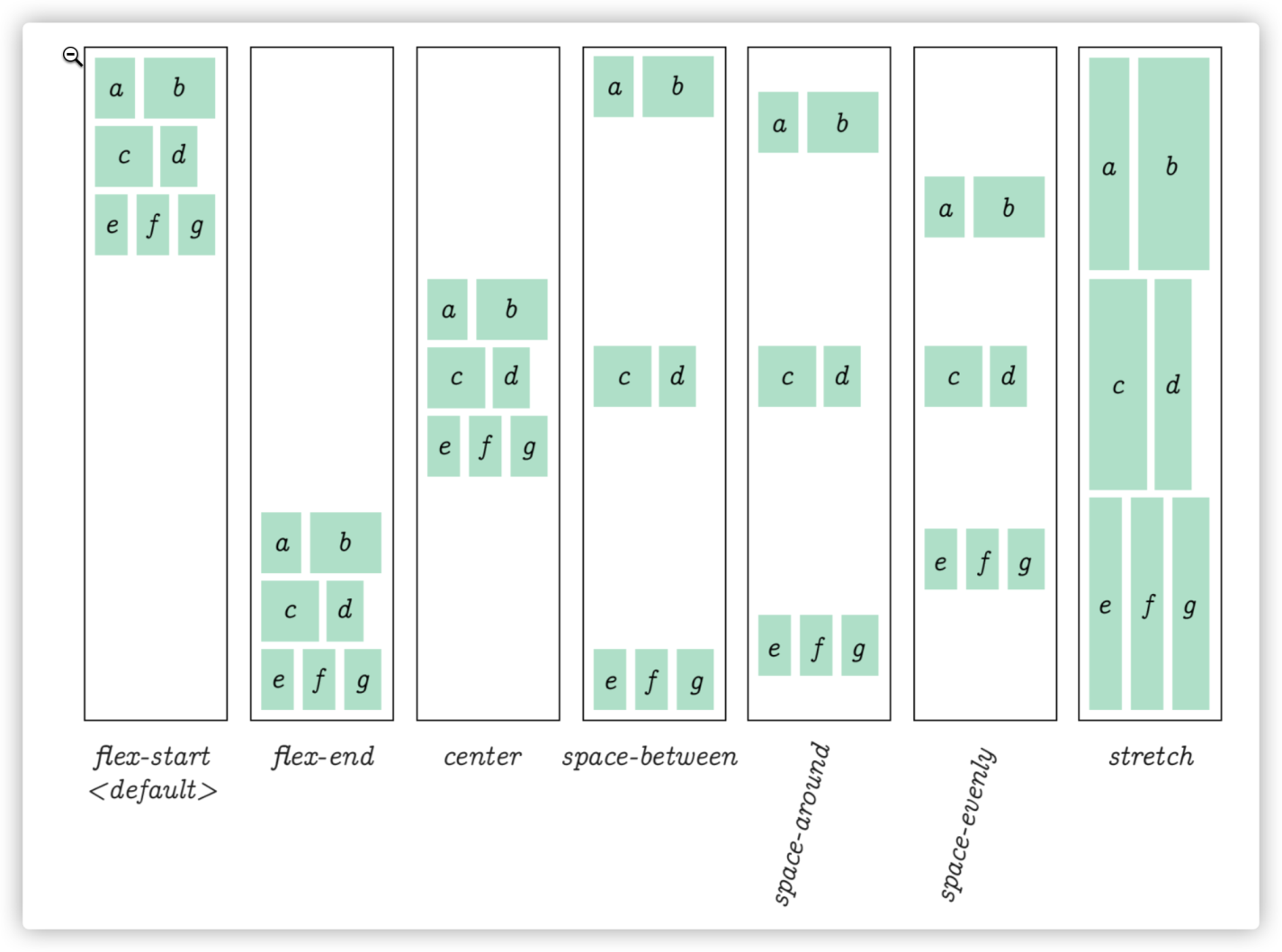
javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

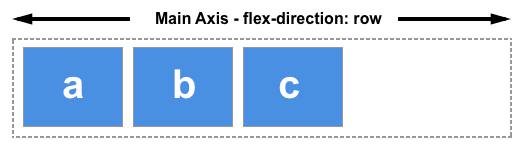
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium

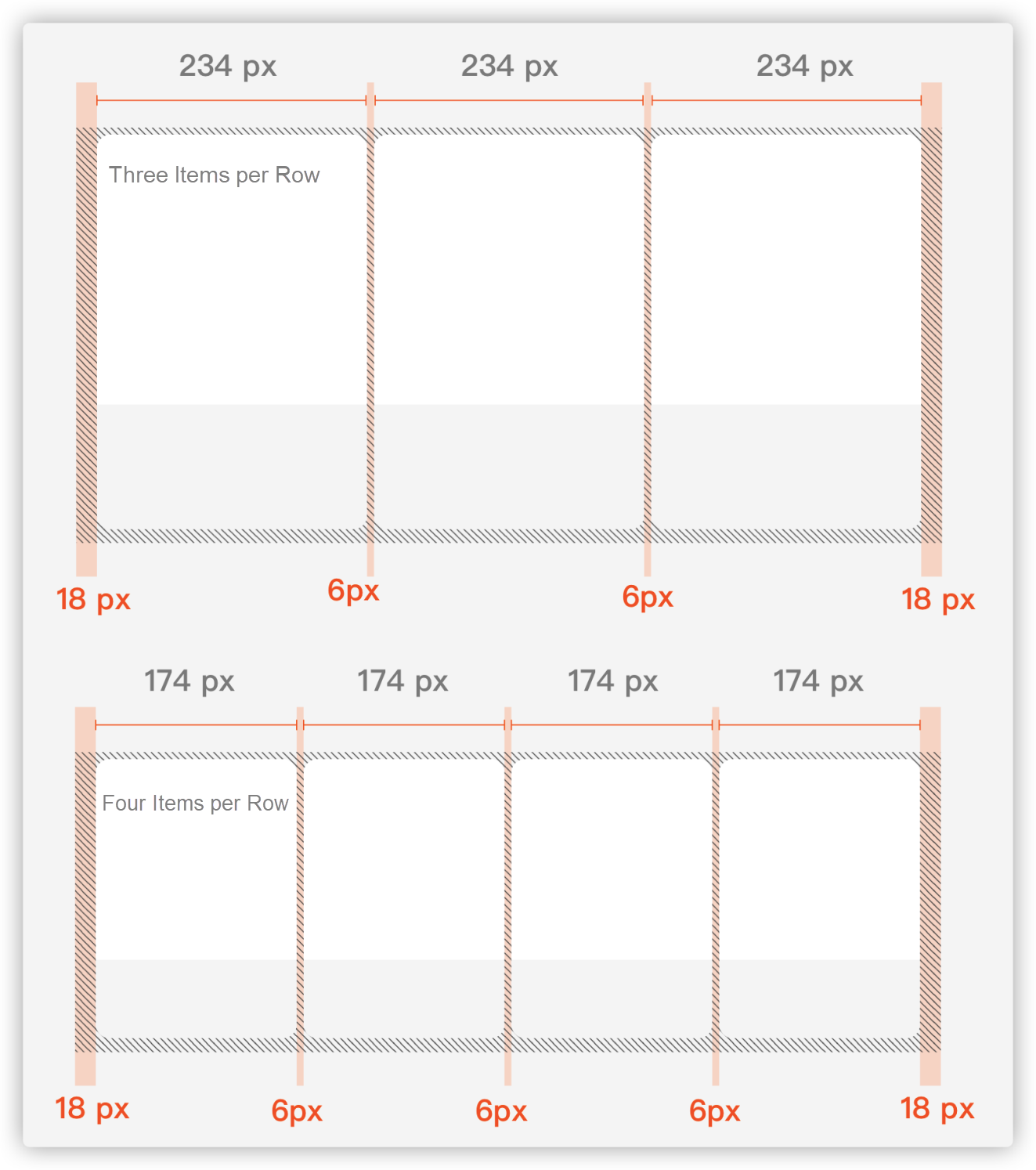
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow