geoserver - Add 'name' from GeoJSON to Leaflet List Markers control - Geographic Information Systems Stack Exchange

Mapbox on Twitter: "GeoJSON overlays for static maps are here with support for markers, paths and polygons https://t.co/jTBYApEjmW http://t.co/IL1T2fcT7b" / Twitter

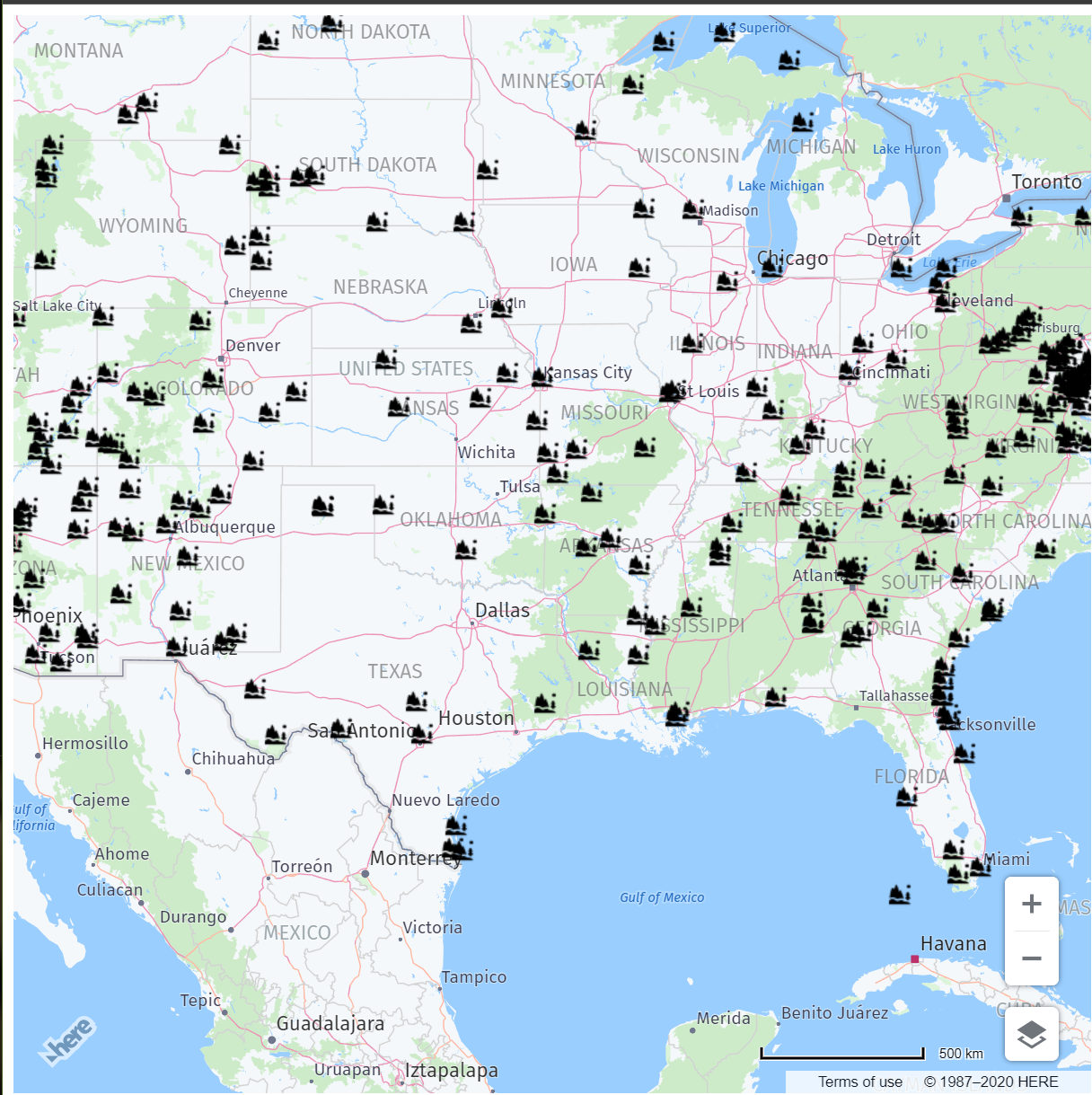
How to cluster markers using the “Geojson-dashboard” in Leaflet JavaScript - Geographic Information Systems Stack Exchange

Combining `GeoJson` markers in a `MarkerCluster` shows unclustered markers · Issue #1209 · python-visualization/folium · GitHub

How to Plot Multiple Markers on Leaflet Map using Jquery | Engineering Education (EngEd) Program | Section

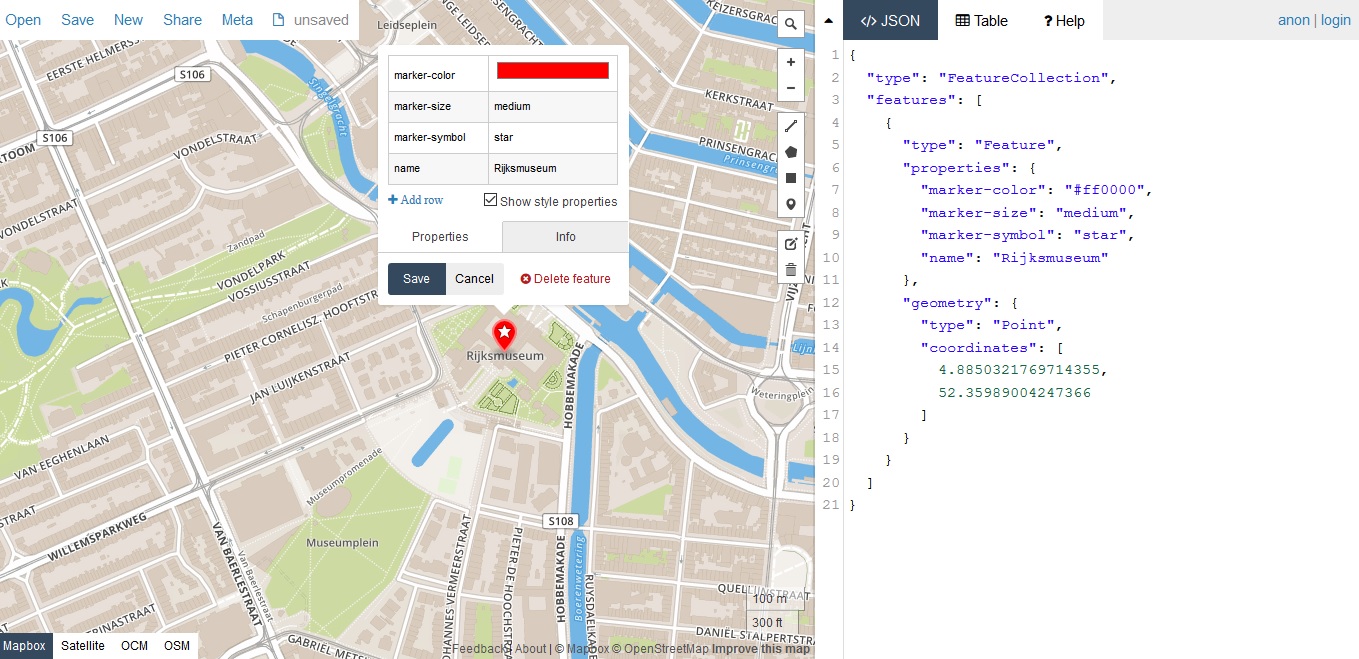
javascript - Leaflet GeoJSON popup marker customization - Geographic Information Systems Stack Exchange