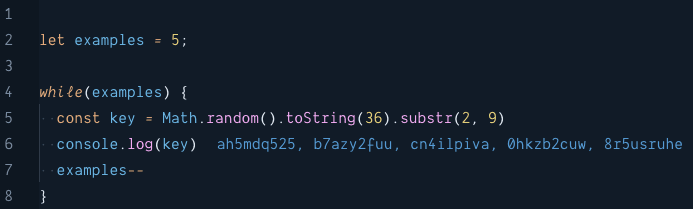
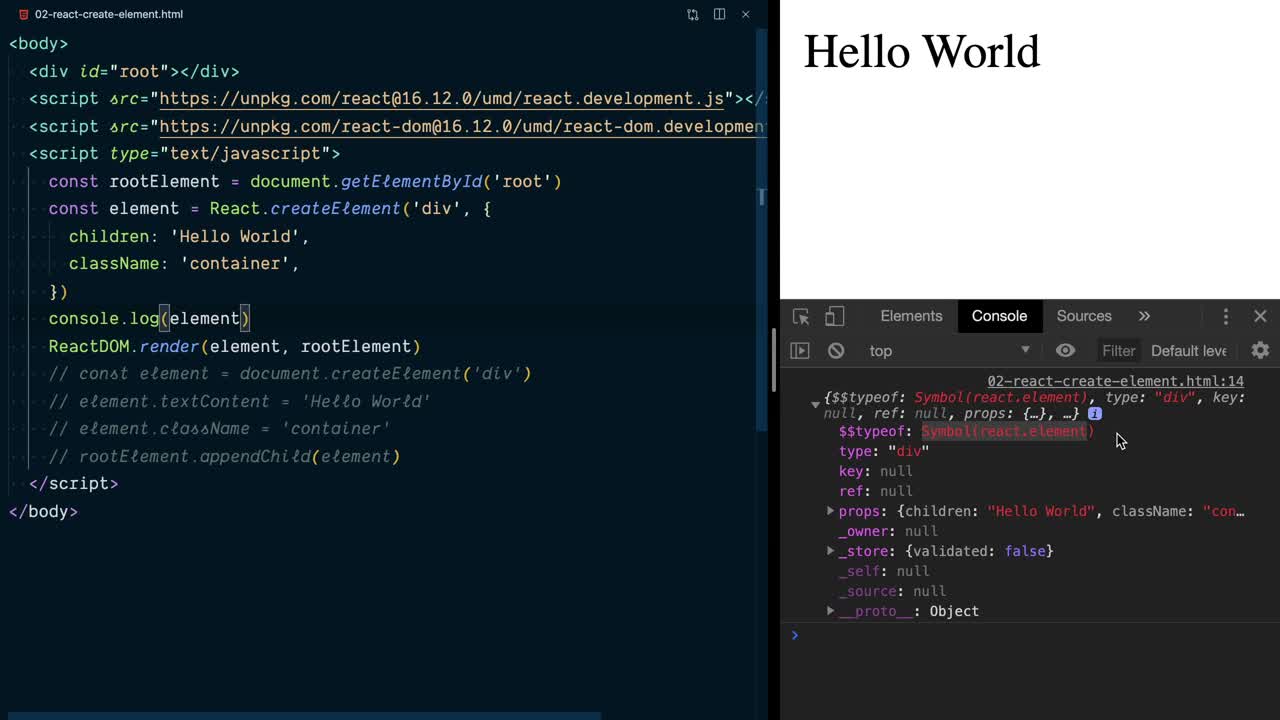
The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

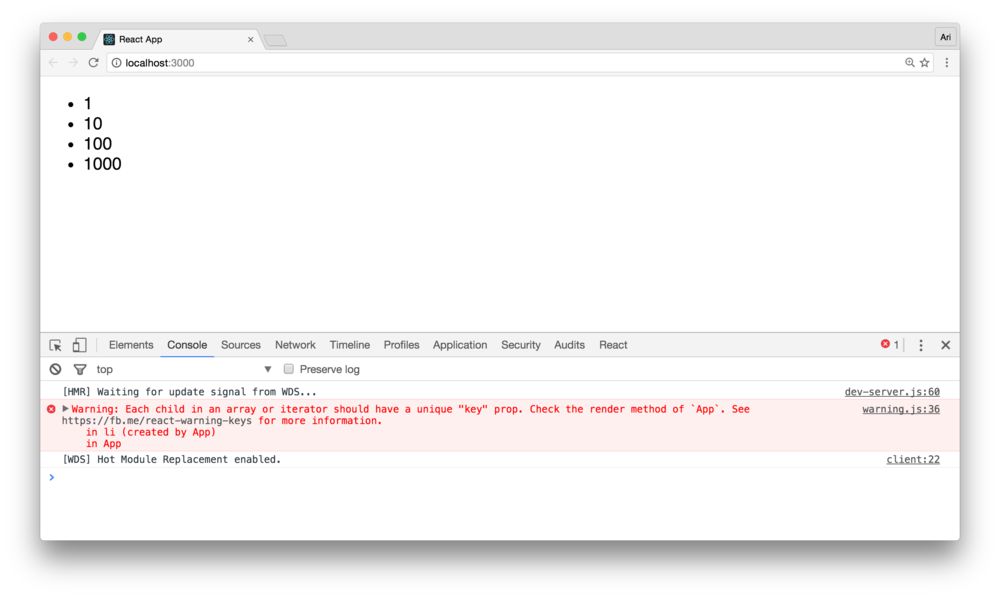
Auto assigning unique key to each child of a list in React — Amit Merchant — A blog on PHP, JavaScript, and more
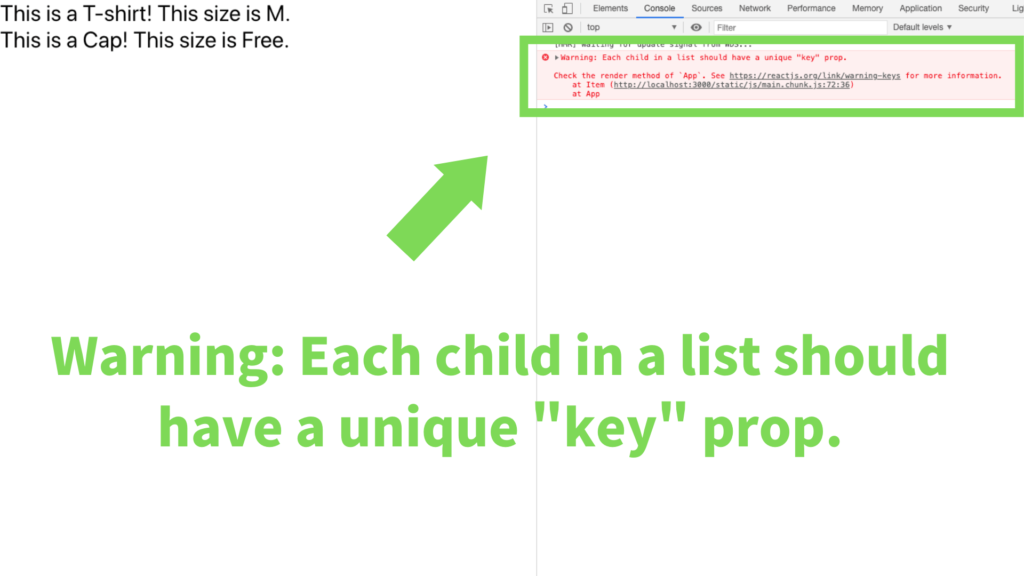
![SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube](https://i.ytimg.com/vi/d5bUtSJR_YI/hqdefault.jpg?sqp=-oaymwEiCKgBEF5IWvKriqkDFQgBFQAAAAAYASUAAMhCPQCAokN4AQ==&rs=AOn4CLD4MjhOBBQSt1Wx9nmapRZQRM4v0g)
SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube

Fix React warning properly: Each child in a list should have a unique “key” prop - Digvijay Upadhyay - Medium

The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius