
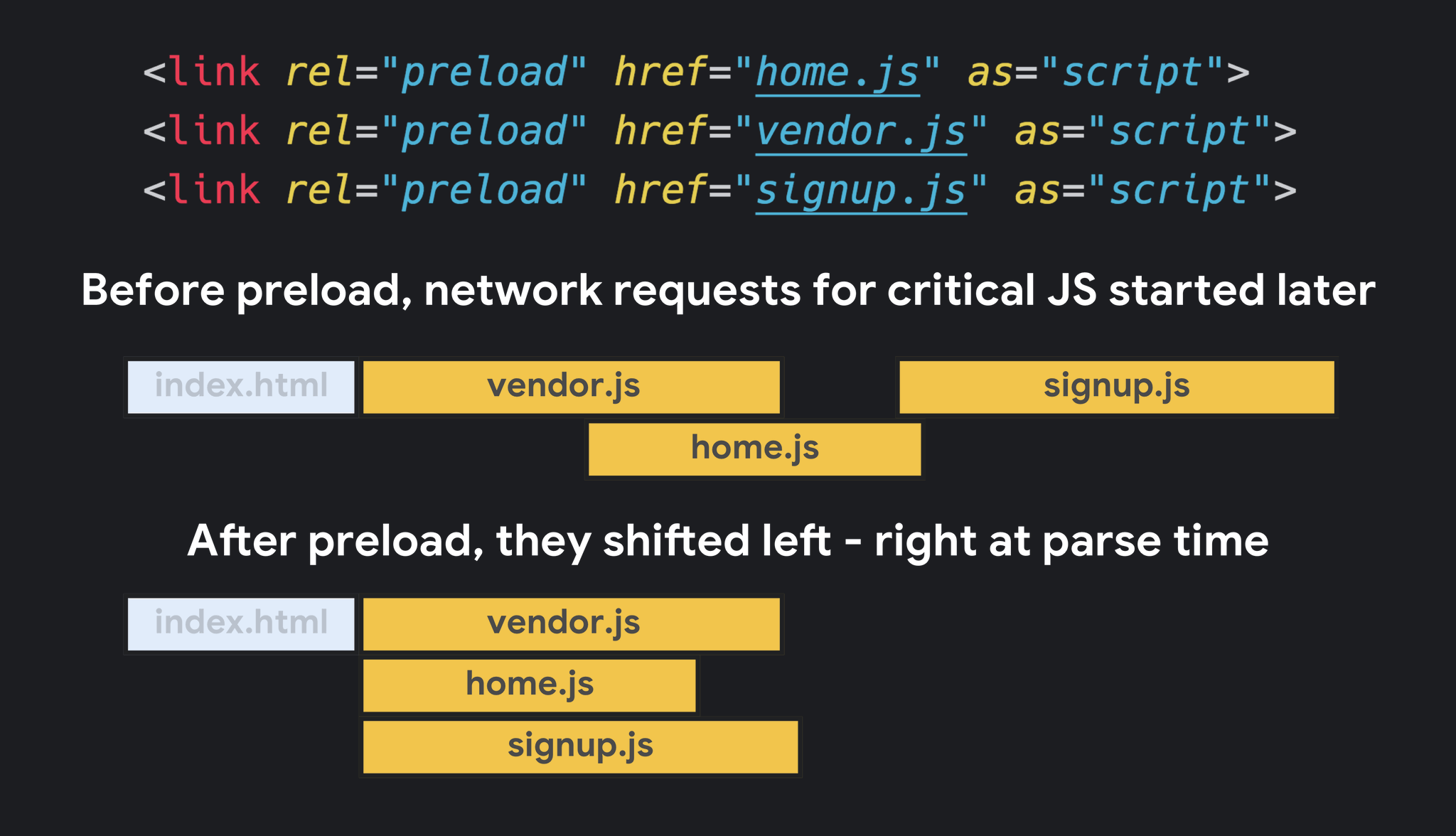
Addy Osmani on Twitter: "Tip: Is JavaScript critical for your site to be interactive? <link rel=preload> can load these scripts at a higher priority: https://t.co/zHjaM4jVD0. Improved Twitter Lite's time to interactive by

Using rel="preconnect" to establish network connections early and increase performance | CSS-Tricks - CSS-Tricks

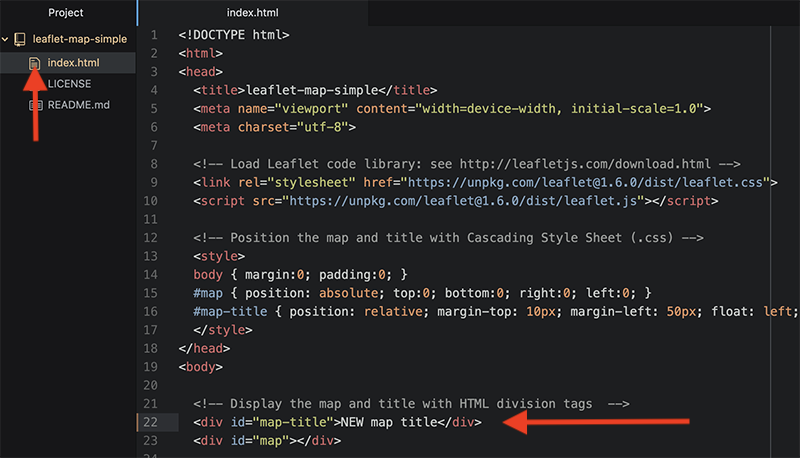
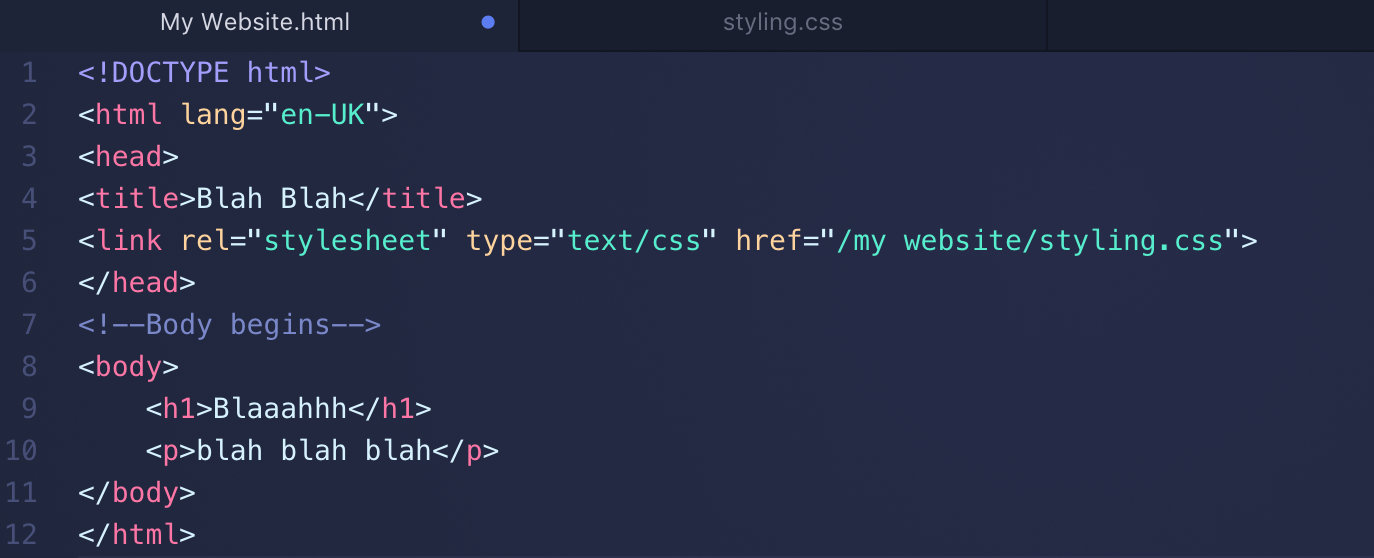
Confused on the <link> element of this writing and not having to add > at the end of the first <link> element. New to this so all help is greatly appreciated. :

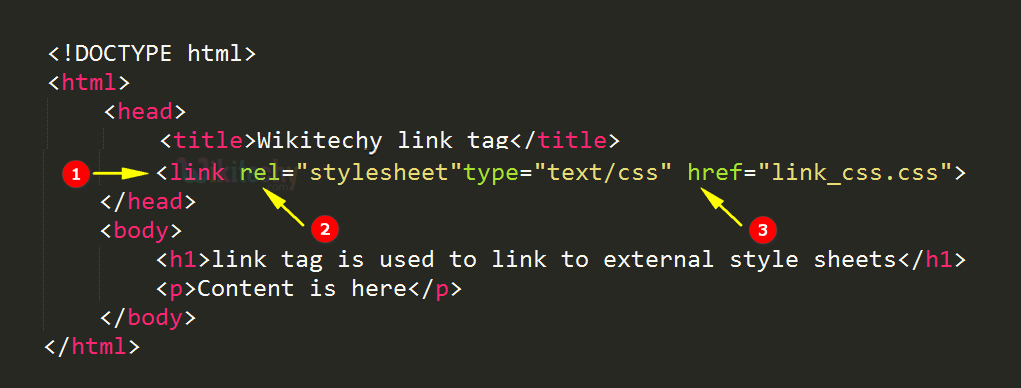
html tutorial - link <link> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy










![Link tag -- HTML Head section (part 3/5) [ HTML in Hindi ] - YouTube Link tag -- HTML Head section (part 3/5) [ HTML in Hindi ] - YouTube](https://i.ytimg.com/vi/vxQewNq5Xbg/maxresdefault.jpg)