
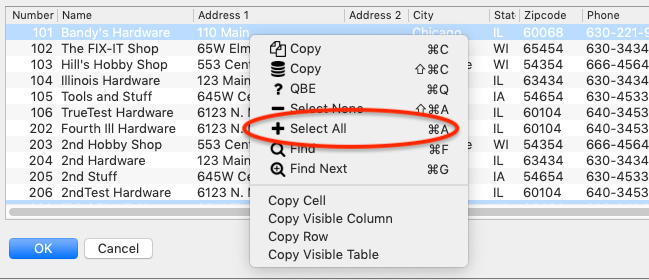
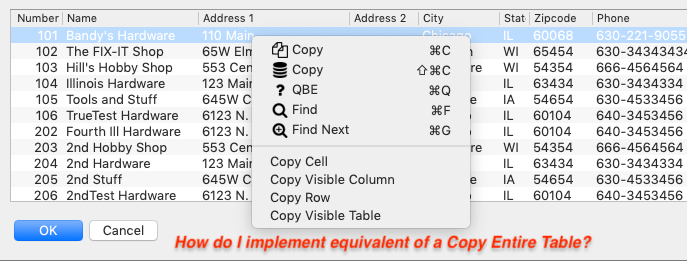
01 - Cut and Paste Tables into the Clipboard - Genero software development platform low-code no-code

javascript - Programmatically select DOM element (as if with mouse) on Safari Mobile? - Stack Overflow
IE 11] Input field of type text does not respond to mouse clicks · Issue #273 · marceljuenemann/angular-drag-and-drop-lists · GitHub

01 - Cut and Paste Tables into the Clipboard - Genero software development platform low-code no-code

javascript - selectionStart/selectionEnd on input type="number" no longer allowed in Chrome - Stack Overflow