
Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment | Fatih Hayrioğlu'nun not defteri

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment SOLVED React - YouTube

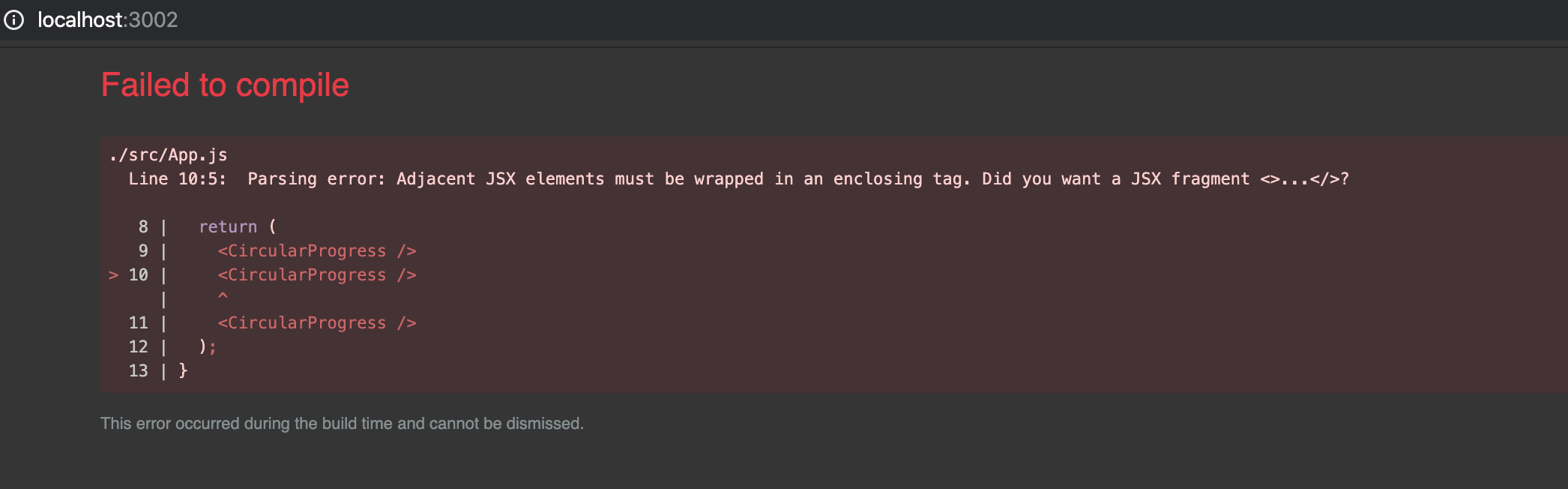
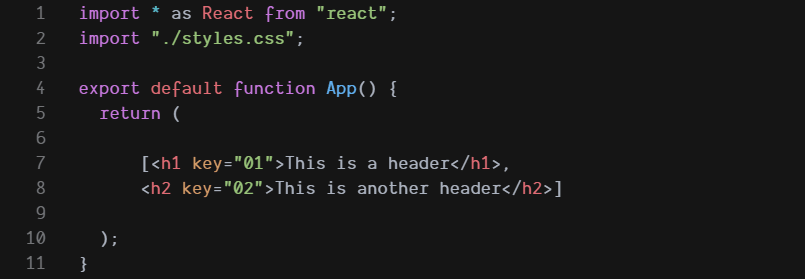
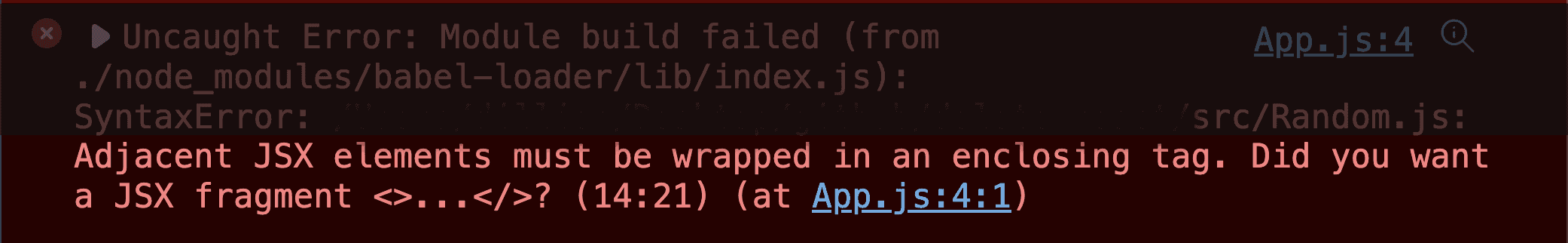
Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (ERROR)

React で Component を複数個配置した時のエラー と return を囲む空タグの意味 / Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. #React - Qiita
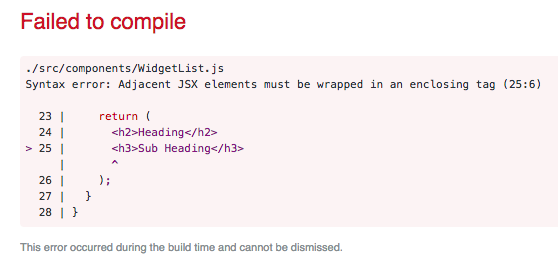
![Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub](https://user-images.githubusercontent.com/13499662/29611571-43dc9f12-87fe-11e7-82df-ac12b7af2e54.png)
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment SOLVED React - YouTube

Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub

✓ Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ? - YouTube




![SOLVED] Adjacent JSX elements must be wrapped in an enclosing tag Error - Studytonight SOLVED] Adjacent JSX elements must be wrapped in an enclosing tag Error - Studytonight](https://s3.studytonight.com/curious/uploads/pictures/1697101302-1.jpg)










![Arthur's Note: [React] Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag Arthur's Note: [React] Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag](https://2.bp.blogspot.com/-LqN7V7OHM10/W1_iZYMjKOI/AAAAAAAAFbk/0zOaruSLeGU8T2_Bwod9pNs717lDEK-PACLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-07-31%2B12.15.12.png)
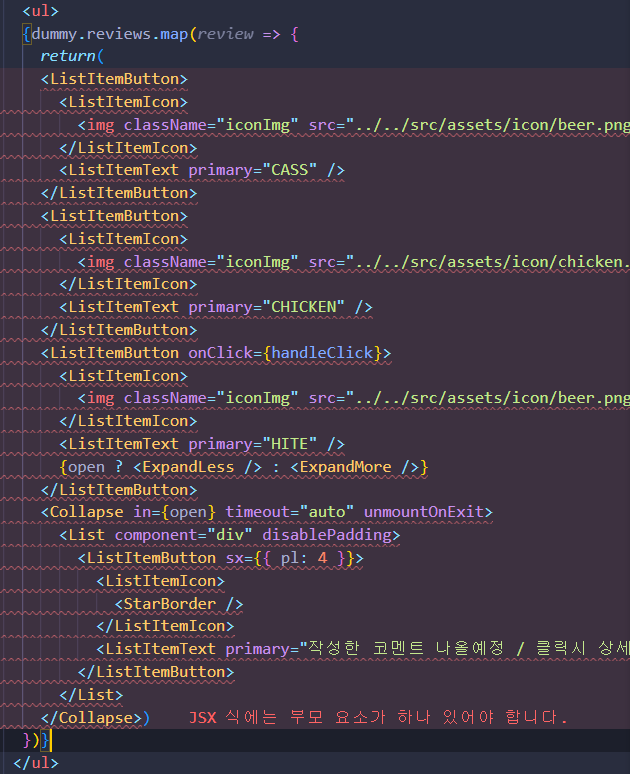
![React基礎[エラー]:Adjacent JSX elements must be wrapped in an enclosing tag React基礎[エラー]:Adjacent JSX elements must be wrapped in an enclosing tag](https://res.cloudinary.com/zenn/image/upload/s--NCmnj8Mw--/c_fit%2Cg_north_west%2Cl_text:notosansjp-medium.otf_55:React%25E5%259F%25BA%25E7%25A4%258E%255B%25E3%2582%25A8%25E3%2583%25A9%25E3%2583%25BC%255D%25EF%25BC%259AAdjacent%2520JSX%2520elements%2520must%2520be%2520wrapped%2520in%2520an%2520...%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Cl_text:notosansjp-medium.otf_37:Shouhei%2Cx_203%2Cy_121/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9zdG9yYWdlLmdvb2dsZWFwaXMuY29tL3plbm4tdXNlci11cGxvYWQvYXZhdGFyL2JmYTI5YTZhZjEuanBlZw==%2Cr_max%2Cw_90%2Cx_87%2Cy_95/v1627283836/default/og-base-w1200-v2.png)