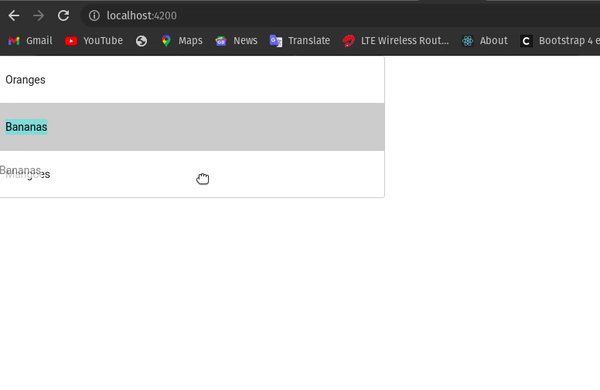
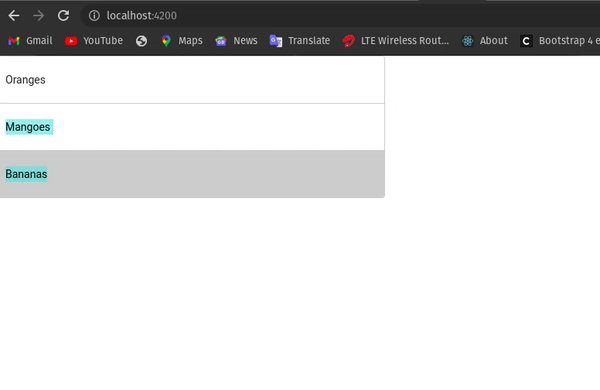
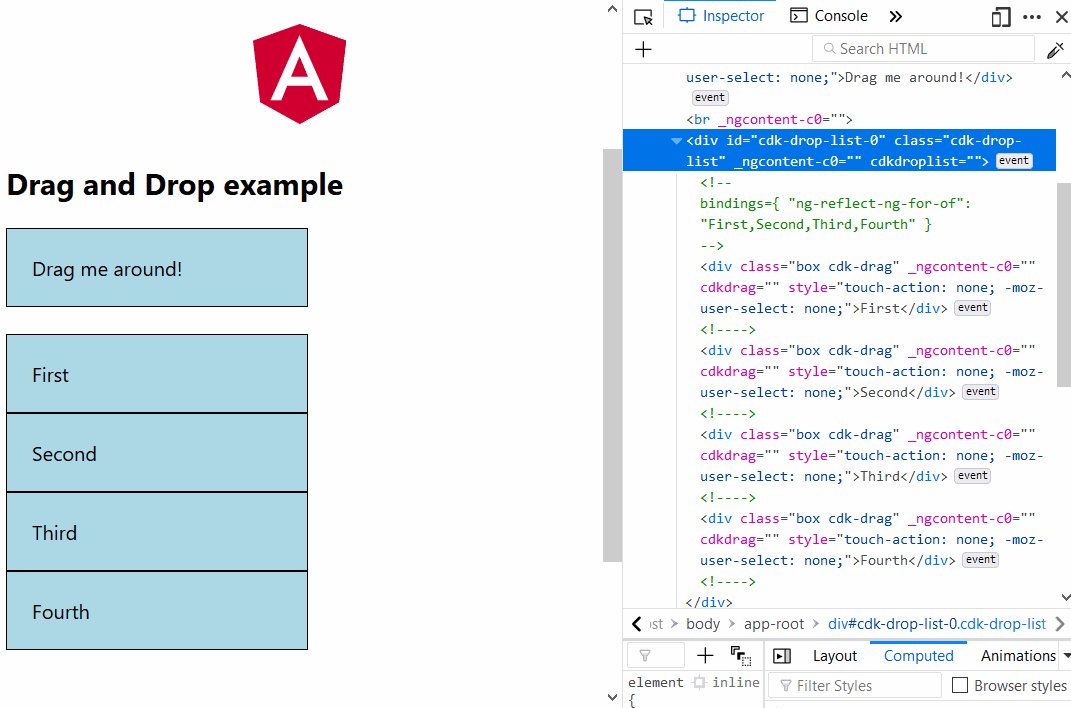
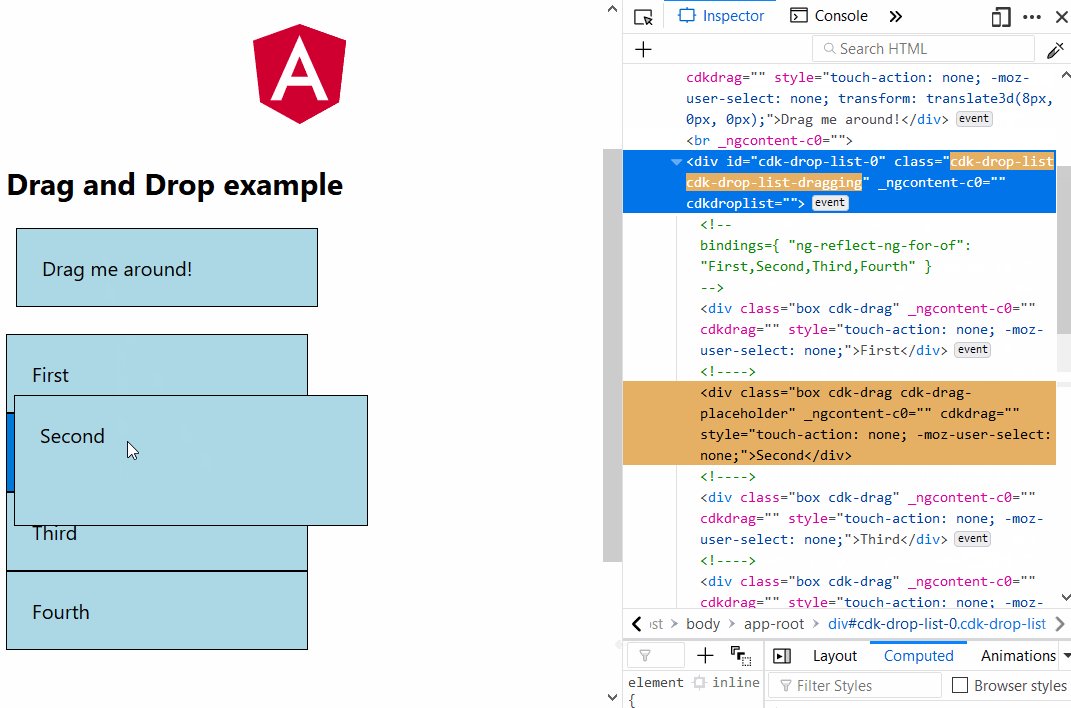
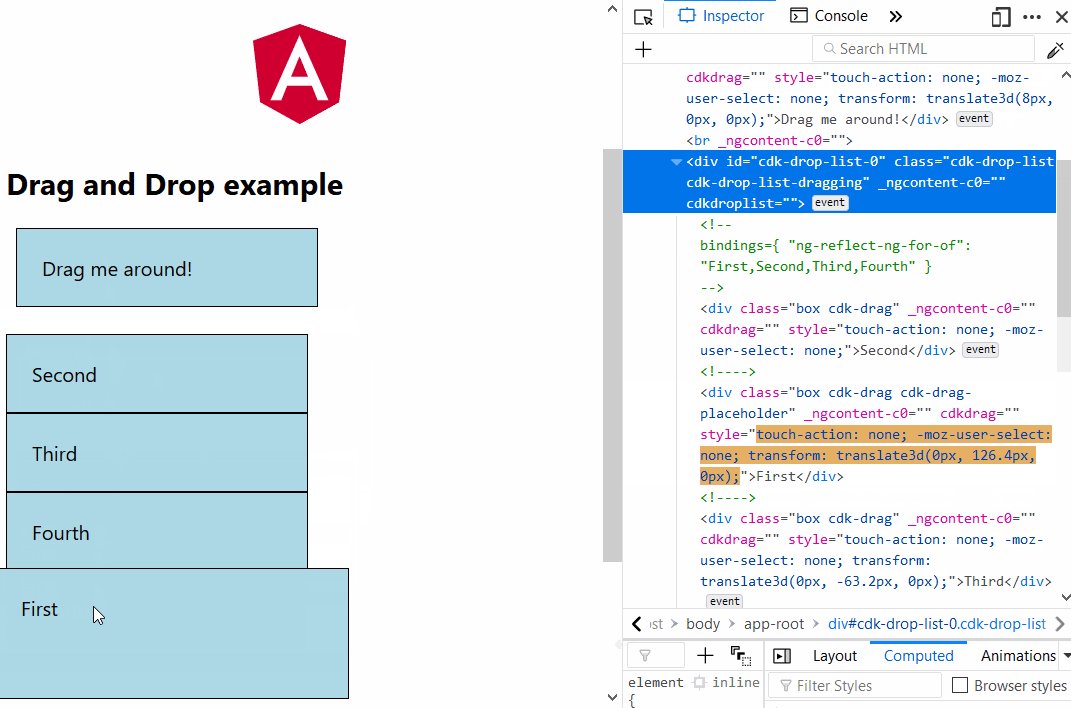
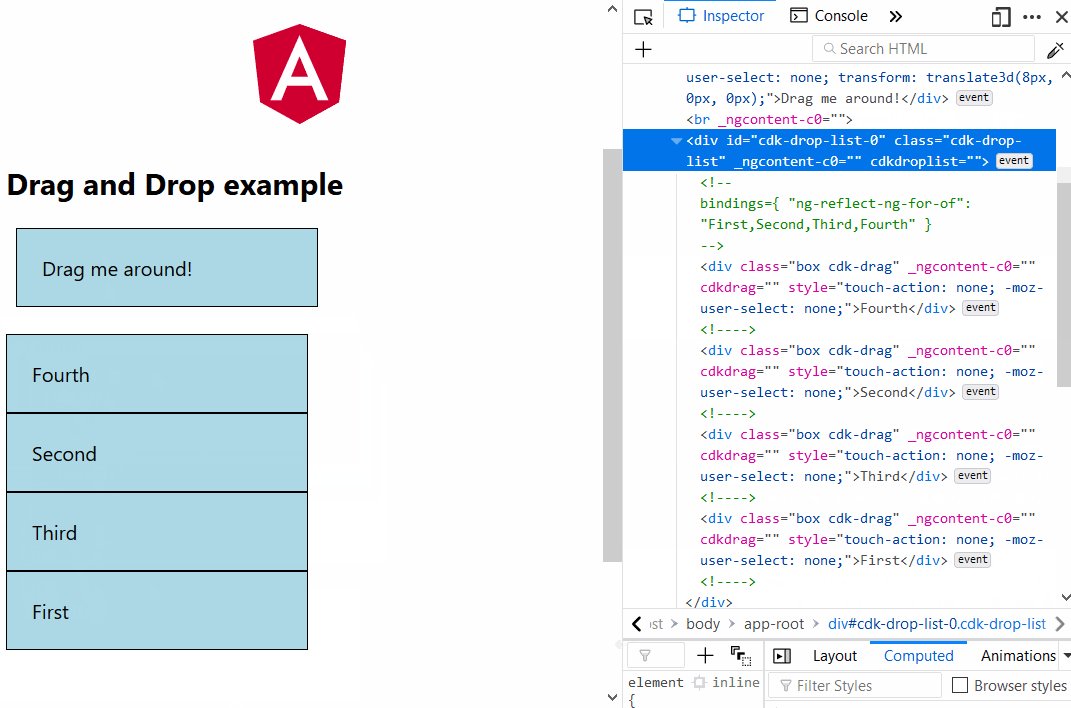
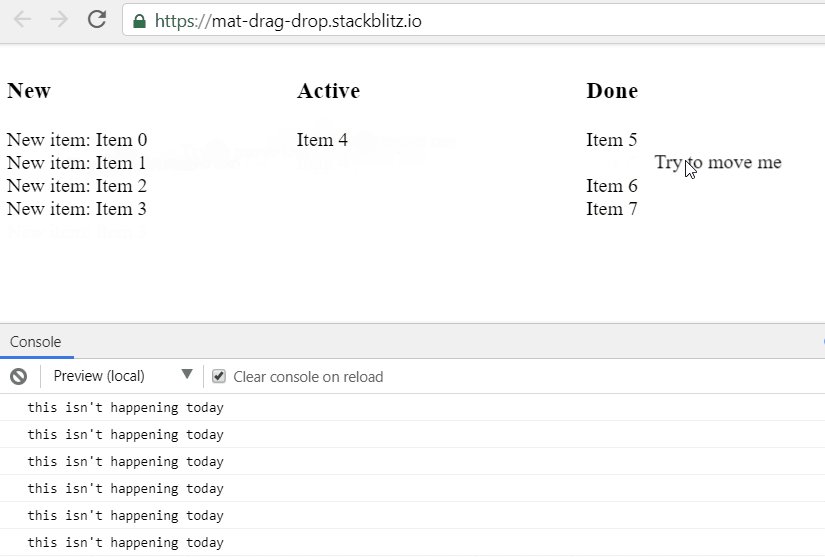
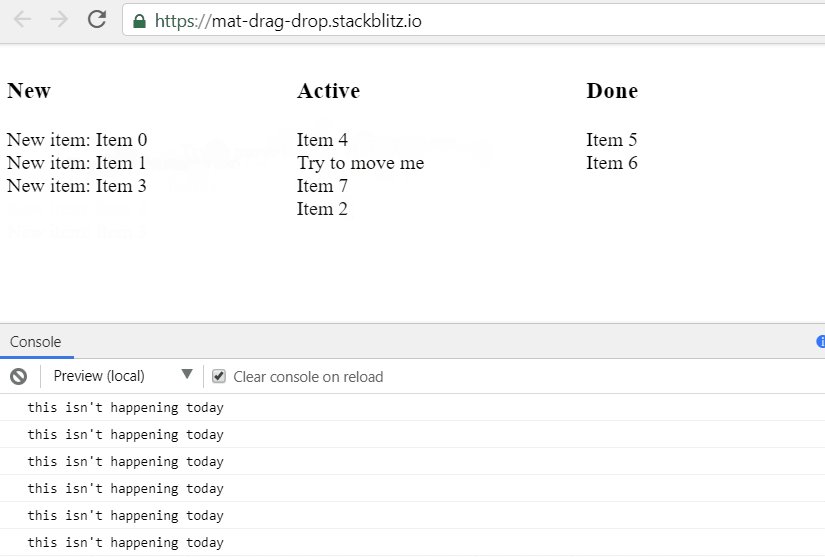
cdkDrag: with cdkDropList -> wrong Cursor when dragging · Issue #20246 · angular/components · GitHub

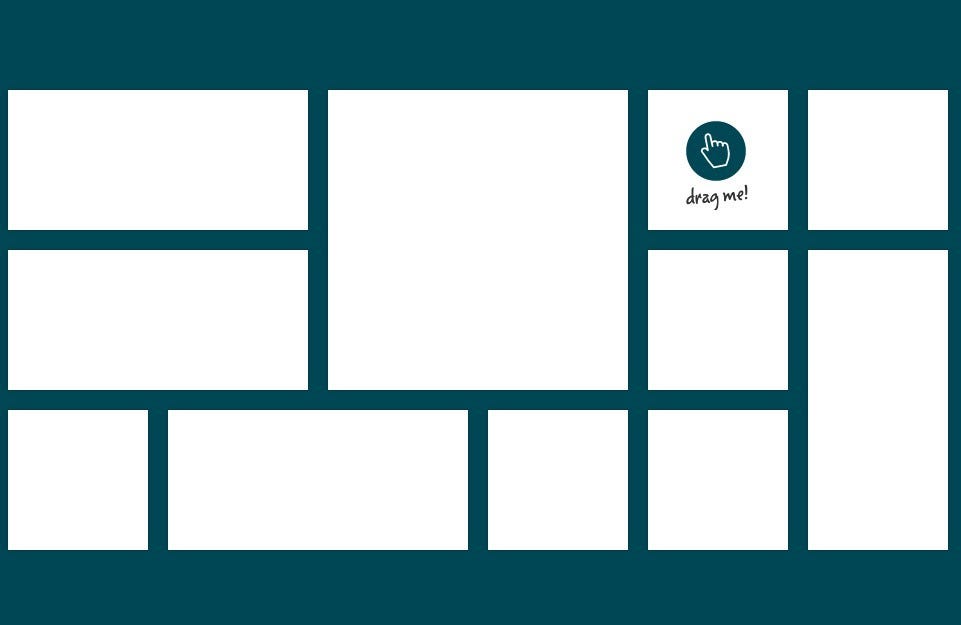
Drag and Drop dashboard builder with Angular and Gridster | by Chris Kitson | JavaScript in Plain English

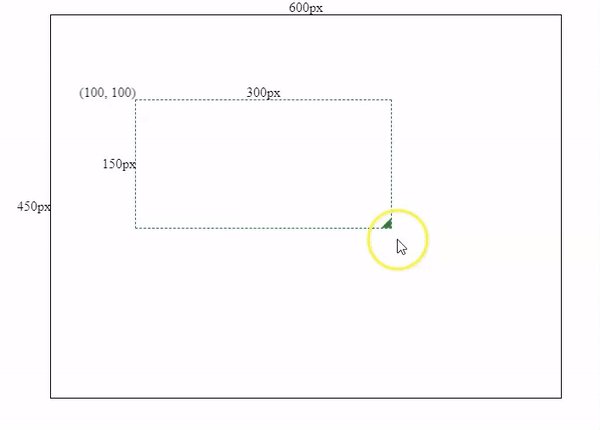
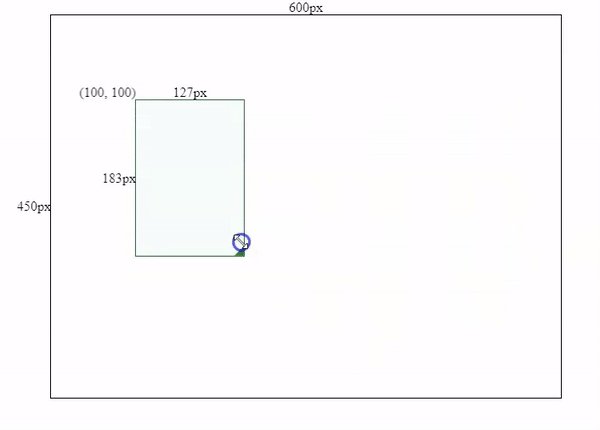
Create a Resizable and Draggable Angular Component in the Easiest Way | by Neo Liu | The Startup | Medium

javascript - Mouse click and Drag Instead of Horizontal Scroll bar( To view full content of child Div) - Stack Overflow

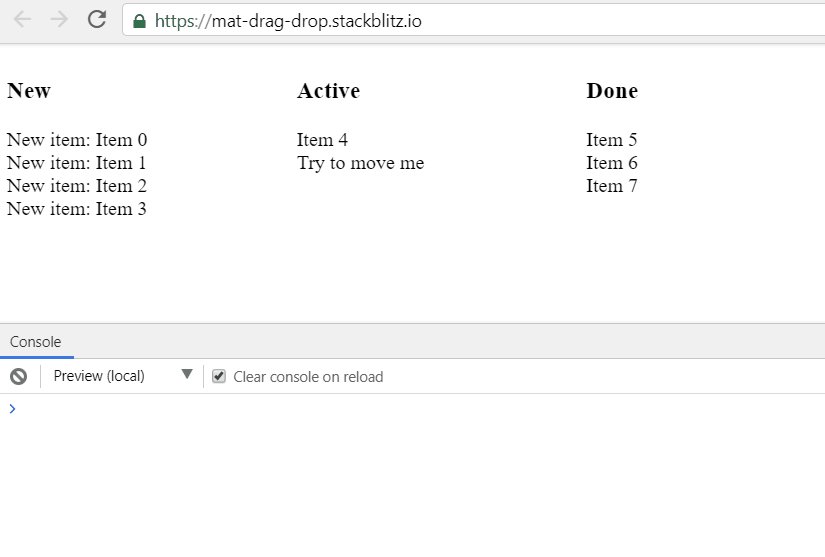
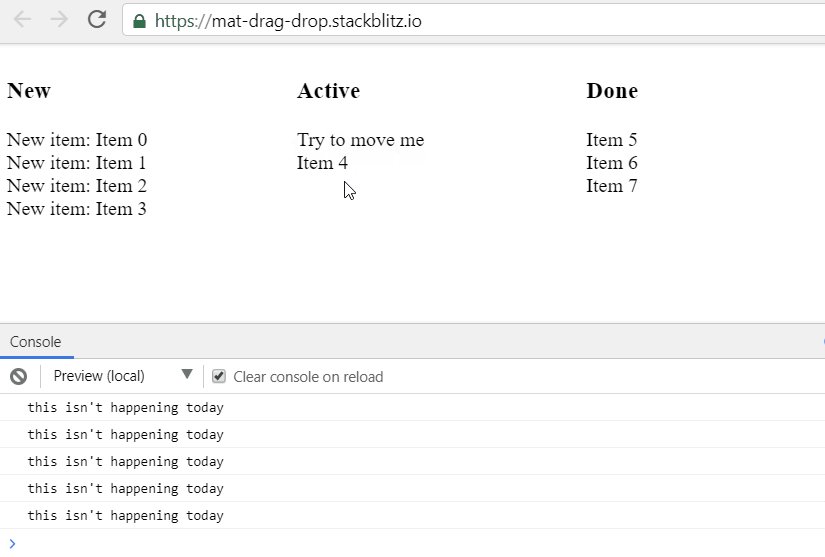
Drag and Drop in Angular. I'm Jeffry Houser, a developer in the… | by Jeffry Houser | disney-streaming | Medium