
How to hide a scroll bar? (Tried the element overflow:scroll 20px padding -20px margin) - General - Forum | Webflow

Scroll Padding CSS 🔥 Follow now @frontend_champ 👉 Hit the like button ✍️ Share your thoughts in the comments! 📥 Follow for more like… | Instagram

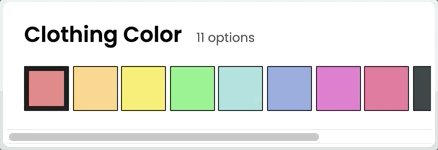
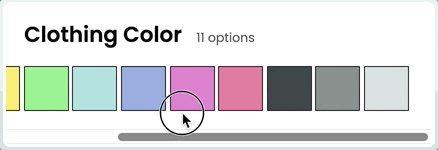
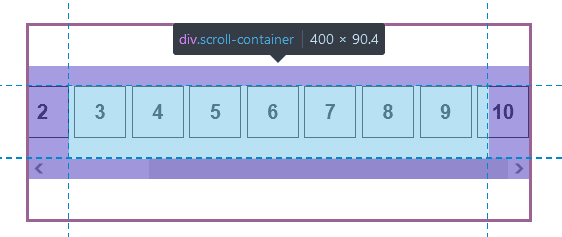
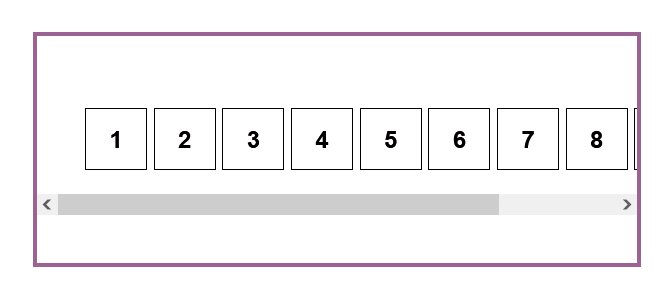
html - Why is the right padding ignored near scroll bar and how to fix this in my case? - Stack Overflow

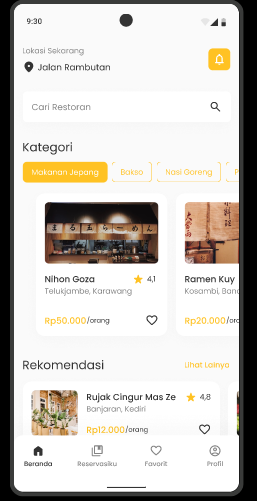
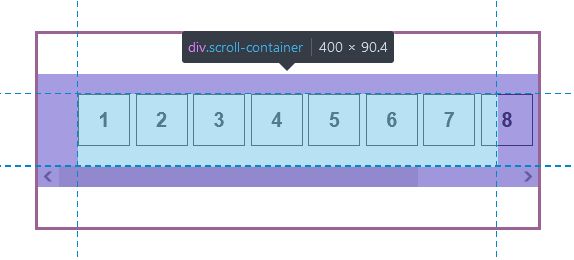
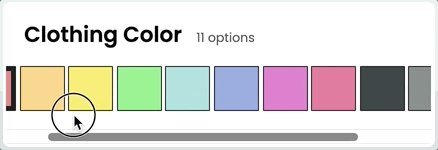
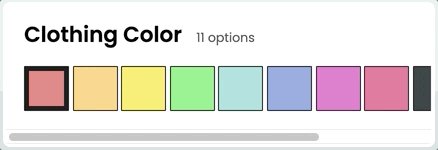
Prototype: Horizontal scrolling add padding left and right but weird - Ask the community - Figma Community Forum
















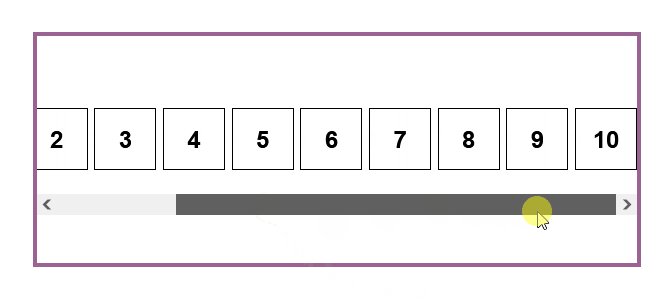
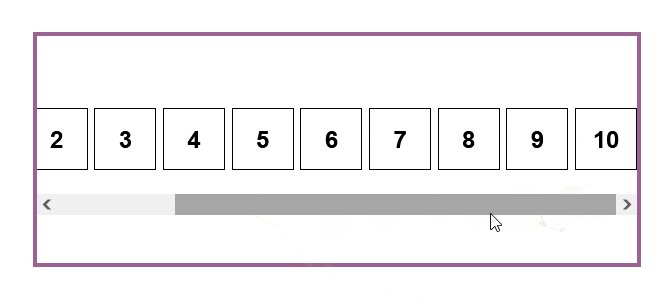
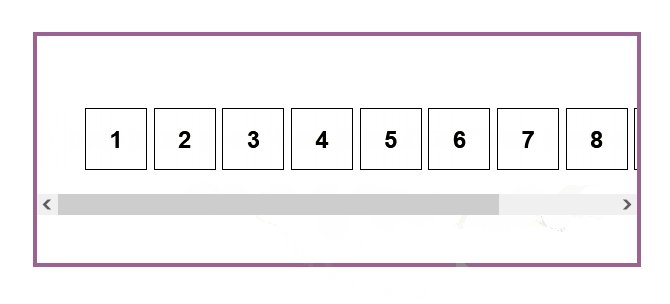
![css-box-3] Border box missing scrollbar in calculation? · Issue #3536 · w3c/csswg-drafts · GitHub css-box-3] Border box missing scrollbar in calculation? · Issue #3536 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/1519516/51476884-b1591180-1d7e-11e9-9dd8-aac402eaeb8d.png)


